We say it all the time: your website is the face of your business online. It acts as a 24-hour salesperson, nurturing leads through to a sale at all hours of the day. It is essential to be sure your website is up to date, both in content and in design. In the digital world, trends go in and out of style rapidly. It’s important to be on top of what your client base looks for in a business, especially when it comes time to update your website’s design. We put together a list of website design and overall branding trends for 2021 that can help guide you to a revamp of your business’s online presence.
2021 Website Design Trends
Site build design trends
Transformative Scrolling
Transformative scrolling describes when you scroll through a website and elements move, shift, and fall into place as they were intended. This helps draws the users eyes to important elements on the screen. Transformative scrolling also creates a unique, interactive experience and helps to fully immerse users in the brand. Consider bringing your website to life with this unique design element!
Data Visualization
Data visualization is becoming increasingly popular across all industries. Being able to see results that are supported by data really helpt to build trust in your potential customers. For example, if your company makes a type of plastic cookware that is heat resistant up to XX degrees, putting an interactive visual element onto your homepage or product pages could be really impactful. The interactive/motion oriented graphics draws the users eyes to it and helps make it clear that it is an important part of your company.
Microanimations
Microanimations, while not new, are becoming increasingly popular in the website design world. It’s all about bringing life to what you see on the screen and doing it in a way that feels natural. This can be found on the homepage of a website when small elements of the design move and shift. Microanimations are also sometimes seen on e-commerce websites to help businesses bring life to the products they are trying to sell virtually.
Here are a few really cool examples of microanimations:
https://plunderandpoach.webflow.io/
https://the-goonies.webflow.io/
Chatbots
Again, another element that has been around for a while but is consistently gaining popularity: chatbots. Now they are becoming more humanistic and a better representation of a conversation with an actual person. People want answers and they want answers as soon as possible; chatbots can provide that to them. Artificial intelligence is only getting smarter, and that means that so are the chat bots.

Virtual and Augmented Reality
Virtual reality, which once seemed like something out of the Jetsons, is now an actual reality. New technology allows users to have a virtual experience that creatively imitates real life. This technology can also be adapted to websites. For example, think about sites like Airbnb that allow you to tour home rentals virtually on their site or in the app. Or even retail stores that allow you to preview the items they’re selling in your home. Even Sherwin Williams provides the opportunity to get an idea of what paint colors will look like on their walls. It’s all about bringing the internet to life, and virtual/augmented reality helps accomplish that.
Mobile Navigation
Mobile users generate half of world wide web users. Businesses are taking that statistic seriously and making sure their websites are completely optimized to look and operate their best on mobile. With this comes the adjustment of elements on the mobile site so that they are within reach of the user’s thumbs because most people hold their phones with one hand. This area is referred to as the “thumb zone” as shown below.

Video
People love videos. They are the king of content (and content is king). They have been a centerpiece of many websites for a while now, and that doesn’t seem to be changing. What is changing is the strategy behind video usage. It’s not easy enough now to drop a video in the middle of the page and call it done. Businesses are now carefully developing, curating, and placing videos that make sense and drive a reaction from their website users. Videos to propel their brand, messaging, and business purpose.
Dark mode and white space
2019-2020 saw the rollout and swift adaptation of “dark mode”, which is still a very relevant trend with websites in 2021. The dark mode websites are complemented by websites that use lots of powerful white space and follow more minimalist trends. Both styles, though drastically different, achieve the same result: a focused, modern look that visually appeals and relaxes their audience base.

Once again, trends are always changing. Websites next year could be a complete 180 from what they look like now. It’s essential to be on top of the changes, but also stay true to your brand no matter what. In the next section, I’ll discuss some popular branding trends (that can also be applied to websites) that we’re seeing in 2021.
2021 Branding Design Trends
Color Design Trends
Colors trends for branding and websites always vary all across the board, and that is especially true for 2021. There are a few specific trends that most sites are following. Something to note about all trends is that they align with other popular cultural trends of this year and represent societal current events as well.
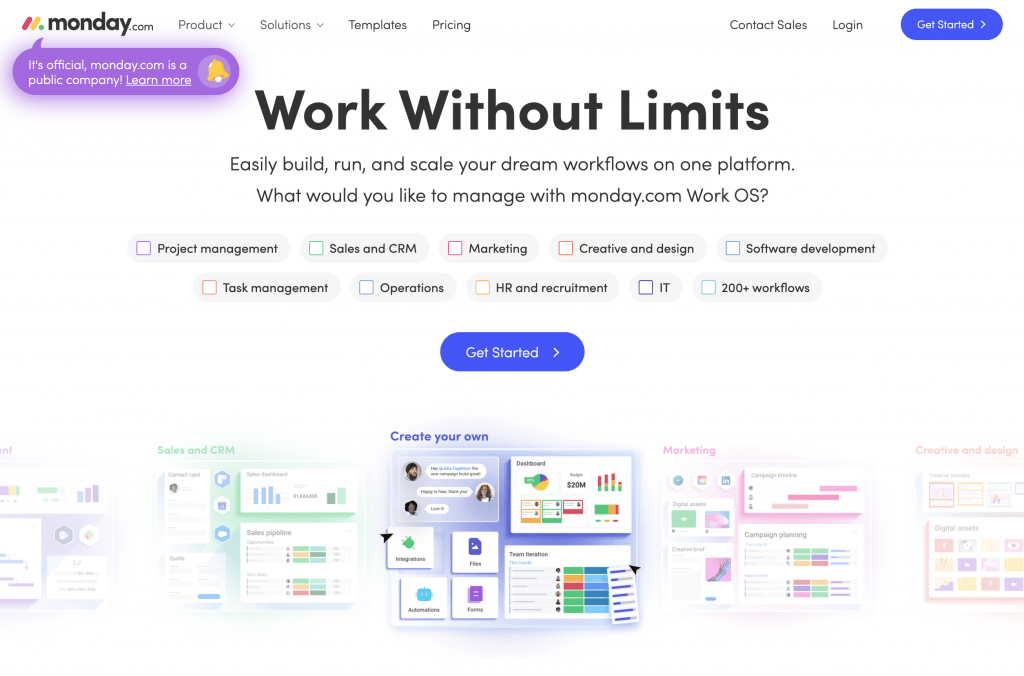
Bright, bold, saturated
Much like the 90s fashion that is being brought back to life, some websites are aligning themselves with the bright, bold, vibrant color schemes. When done well, these websites are incredibly eye-catching and really draw the user towards essential elements.

Minimalistic colors
The minimalist color trend has been popular for a couple of years now, both in fashion and interior design. Minimalism is working its way into website design as well. While minimalism sometimes references sites with a whole bunch of whitespace, websites dont have to be black and white to follow this trend. Some businesses follow the minimalist trend by incorporating soft colors into their design.

Analogous color palettes
In previous years, it was trendy to use colors that live across the color wheel from each other. Think: Orange and blue or red and green. In 2021, the trend is to use analogous colors for your branding. This means using a variety of similar hues, like blue green and purple, that live next to each other on the color wheel. We actually have a really great blog that goes into detail on color choices for branding that you should check out as well. And here are some examples of analogous color:

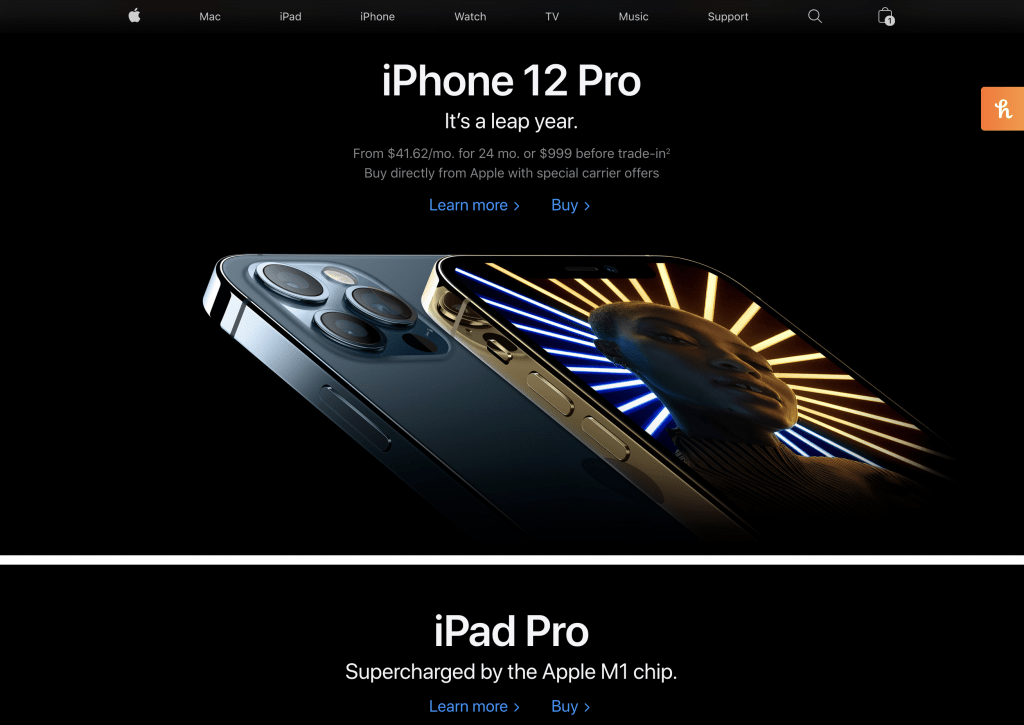
BW +1
This trend of black and white +1 aligns well with the minimalism trend we’re seeing a lot of. It’s where sites will be mainly black and white and add in one other key branding color. It helps to add some emotion to their branding while also keeping their image clean and minimal. These make for very clear, defined and pointed websites.

Font Design Trends
As more fonts become widely available on the web, designers are expanding their fonts portfolio. While websites used to be limited to Helvetica, Arial, and Georgia type fonts, most processing systems are capable of viewing a wider variety of fonts. Here are some of the more popular font options for people to use in branding and on their websites in 2021.
Serif
While sans serif (think brands like Apple and Nike) font branding has been ruling the internet for a while now, serif fonts are beginning to creep their way back into the good graces of brand marketers. There are a few reasons for this comeback, one of them being the availability of fonts online. Another reason is that the serif fonts tend to give brands a more personal feel, which is really important with the way people want to connect with brands.

Retro
The past is coming back to haunt us. Or, rather, to boost our branding efforts. More and more brands are deciding to go for the more retro feel in their colors and in their font choices, channeling energy from different decades like the 50s and the 70s. This is another trend that’s closely aligning with different cultural trends, like how 90s fashion is becoming popular again (however low rise jeans should never even have had the chance at a comeback in my opinion).

Chunky Scripts
Scripts were really popular for a while, then faded out because, duh, cursive is hard to read. But in 2021 they’re making a comeback as chunkier, more defined script fonts. These scripts are much easier to read and give life to the brands that choose them. They add a touch of femininity and personality to the brands.

You can guarantee that design trends will come and go. It is always the most important to focus on remaining true to your brand and your business while also staying up to date and relevant. If you’re interested in updating your website but don’t know where to begin, reach out to our team. We would love to help your business adopt some of these trends and boost the face of your business online.
“”