Eliminating 404 errors entirely is practically impossible, but there are a few simple things you can do to mitigate the effects broken pages have on your website’s SEO and rankings. Why is avoiding 404 errors practically impossible? Well, you always have to account for typos and human errors. If someone misspells your domain in the address bar and you don’t have a 301 redirect in place for that misspelling, then the user is ultimately going to hit a 404 page. A few 404 errors every now and then is nothing to be overly concerned about, but when users are frequently reaching a broken page and bouncing from your site almost immediately, your rankings may be at risk. Not to fear, however, because in this blog post I am going to share a few tips and tricks you can implement on your website’s custom 404 page so you can sleep easy at night.
Step 1: Create a Custom 404 Page
Create a new page for your website labeled “404 – not found” or something along those lines and make the URL slug the same, separating each word with dashes. On your new 404 page there are a number of things you can do to help improve your SEO metrics and overall user experience. Which brings us to Step Two.
Step 2: Optimize Your 404 Page for SEO
Here is where the real value of a custom 404 page comes into play. The biggest issue with broken pages and links is that users will immediately bounce from a website and in return hurt the site’s SEO value and metrics. By optimizing your custom 404 page you can decrease your site’s bounce rate, improve the average time spent on your site, and potentially direct users to a more valuable page. Listed below are a number of strategies to improve your 404 page with one goal in mind: keep users on your site and lower your bounce rate.
- Include a creative graphic, text, or image to your custom 404 page.
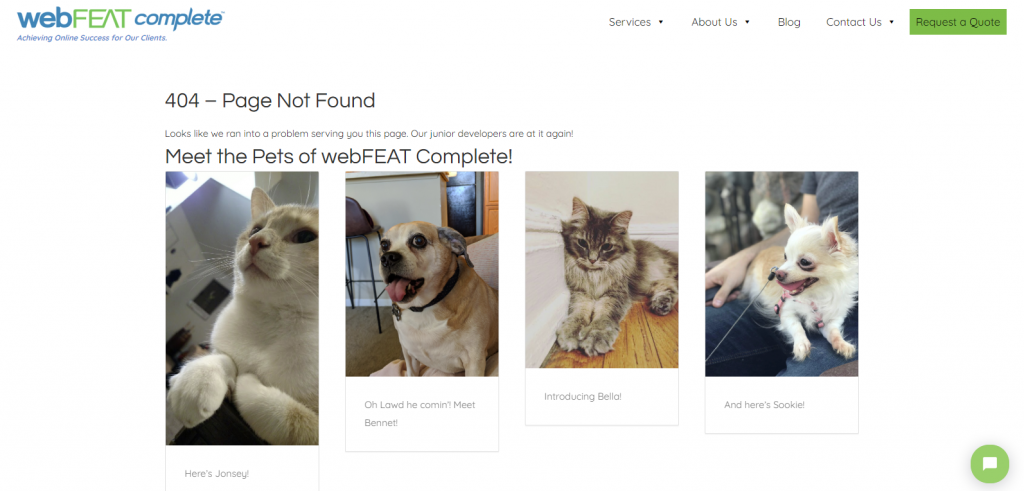
- For example, webFEAT Complete chose to include entertaining pictures of our employees’ pets. This will help improve the average time spent on our website, create a pleasant experience as opposed to a negative one for our users, and keep attention as opposed to losing it.

- Include a search box on your 404 page.
- This is a great tool to help searchers find what they are looking for without having to leave your website. The idea here is to give your site a second chance by letting users search for what they were originally looking for.

- This is a great tool to help searchers find what they are looking for without having to leave your website. The idea here is to give your site a second chance by letting users search for what they were originally looking for.
- Add contact information to your page
- Make it easy for your users to get in touch with you. By providing them with contact information, you’ve set yourself up to save a potential lead or to learn about a broken page on your site you didn’t know was there.
- Add a Call-to-Action
- If you are an eCommerce store, provide users with alternative options or some of your best-selling items like Nike’s 404 page depicted below. Alternatively, if you are a service company, let searchers request a quote.

- Include links to other pages or blog posts
- A good idea here is to include links to your highest performing blogs or your most important service/product pages. Essentially, give the user a reason to continue browsing on your website.
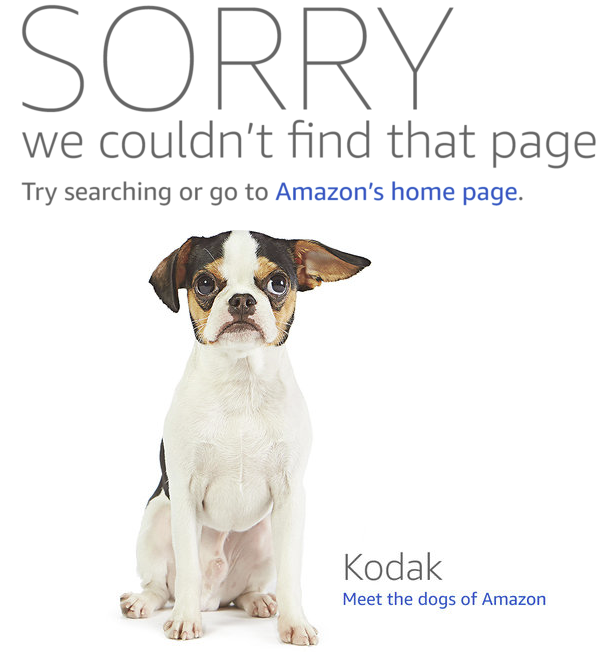
- Better yet, include multiple strategies on your 404 page, like Amazon! They grab your attention with pleasant dog photos and link to a related blog post about their company.

Once you’ve finished designing your custom 404 page, publish it!
Step 3: Install a 404 Plugin
Here at webFEAT Complete, we predominantly work with WordPress websites. If you use another type of CMS or have a custom-built website, creating a custom 404 page is still an option and should be implemented! For those of you with a WordPress website, there are a few plugins that will make your life easy such as Custom 404 Pro and 404page. These plugins force any 404 error to your custom 404 page. Today, I will be demonstrating how to implement the Custom 404 Pro plugin.
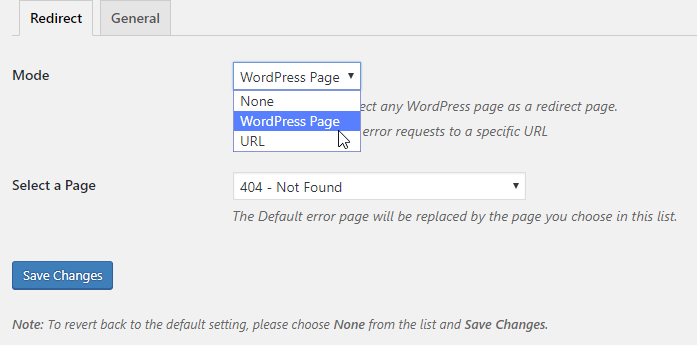
Go to the plugin store and download/activate the Custom 404 Pro plugin. Next, scroll over the Custom 404 Pro plugin located in your WordPress Admin side panel. Select the “settings” dropdown option. You should now see a page like this:

In the “Mode” section select “WordPress Page”
In the “Select a Page” section choose the 404 page you created a few moments ago.
Click Save.
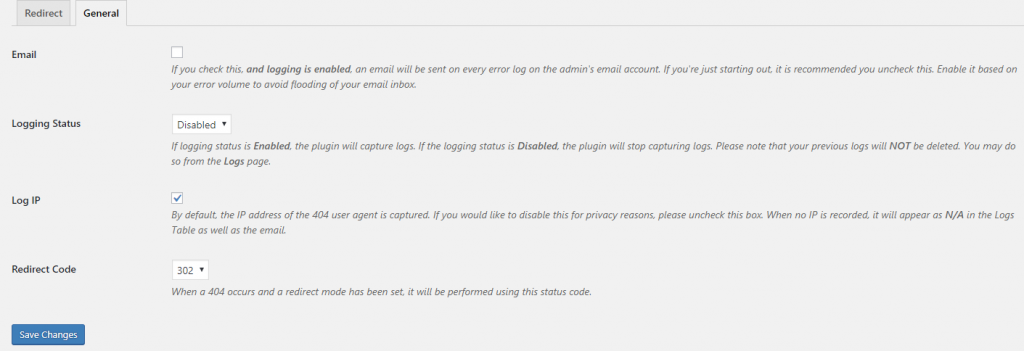
Next, select the “General” tab and make sure your options resemble the image below:

4) Test Your New 404 Page
Type in a random permalink/slug to the end of your homepage URL and make sure your Custom 404 page shows up!
If you have any questions or need assistance setting up your own Custom 404 Page, Contact Us and we would be happy to help you out!



